
— 产品评测 —
 客服电话
客服电话 微信:
手机:
邮箱:
地址:
作者:shouye 浏览量:5 时间:2025-04-27 13:00:13
1UIView相比CALayer最大区别是UIView可以响应用户事件Calayer跟view区别,而CALayer不可以UIView侧重于对显示内容Calayer跟view区别的管理,CALayer侧重于对内容的绘制2UIView和CALayer是相互依赖的关系UIView依赖与CALayer提供的内容,CALayer依赖UIView提供的容器来显示绘制的内容归根到底CALayer是这一切的基础,如果没有CALayer;在iOS开发中,理解`UIView`和`CALayer`以及`frame`和`bounds`之间的区别和联系是构建应用界面的基础下面,Calayer跟view区别我们将详细探讨这些概念以及它们在界面构建中的作用`frame`属性描述了一个`UIView`在父视图坐标系统中的位置和大小它提供了一个固定的坐标系统,以`父亲的坐标系统`为参照点这意味着`。
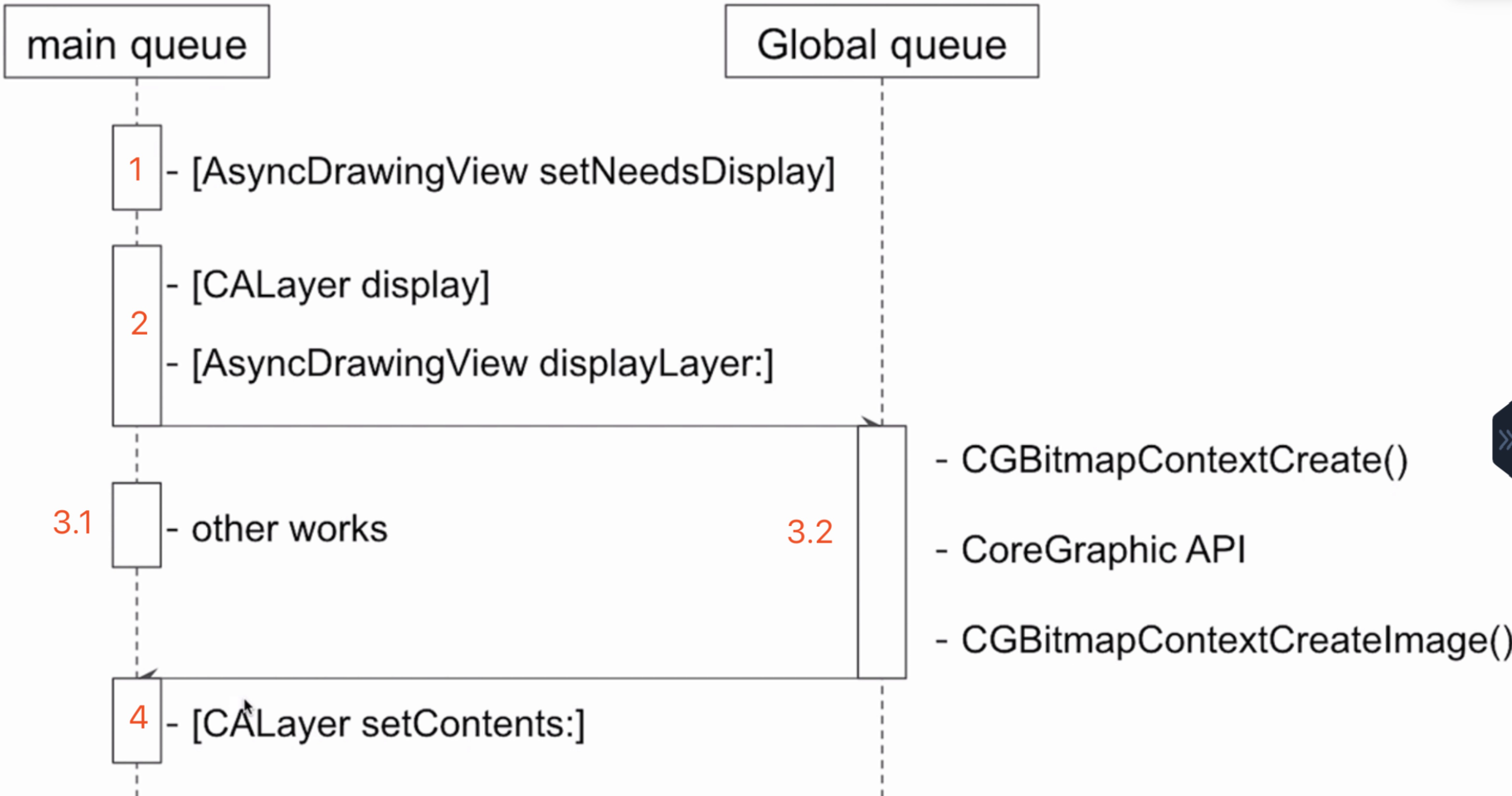
CALayer displayCALayer 然后我在上面两个方法加了断点,可以看到如下的执行image 可以看到 UIView 是 CALayer 的CALayerDelegate,我猜测是在代理方法内部UIViewCALayerDelegate drawLayerinContext调用 UIView 的 DrawRect方法,从而绘制出了 UIView 的内容4在做 iOS 动画的时候,修改;扩展 UIView和CALayer的区别 UIView CALayer二者关系GPU的渲染流程不再追溯,当前使用Metal来进行渲染,因此Metal的渲染流程可以看 十三Metal 初探 这里进行简单说明 说明屏幕显示的操作是从帧缓存区中拿到帧数据,并且显示到显示屏上 说明说明通过引入双缓存机制来解决读取效率。
利用尺寸类别通过尺寸类别进一步优化界面在不同设备上的显示效果 安全区域概念确保视图在安全区域内正确定位,是跨设备布局设计中不可或缺的部分2 UIView与CALayer的关系 理解UIView与CALayer的区别CALayer负责内容绘制,而UIView关注布局与交互,理解这两者的关系对构建高效响应性强;创建一个CALayer并将其添加到控制器的view的layer中,设置position为100, 100默认的anchorPoint为05, 05,因此layer的中点在父层的坐标为100, 100由此可得layer的frameorigin为50, 50,表明在图中,layer的左上角位置为50, 50若将anchorPoint改为0, 0,修改仅影响。

#160 #160 #160 #160从官网上看,CALayer并不是IOS自带的UIKit框架,它是属于QuartzCore框架,这个框架是一个专业的跨平台绘制框架,同时兼容IOS和 OS X,说白了CALayer就是个绘画工具类#160 #160 #160 #160刚才介绍UIView的时候我说,表面看起事来UIView也是负责绘制。
9 UIView和CALayer是啥关系10 如何高性能的给UIImageView加个圆角不准说layercornerRadius!11 使用drawRect有什么影响这个可深可浅,Calayer跟view区别你至少得用过12 ASI。

在刚使用Masonry的时候,会碰到需要将单独的图层Layer添加到View上,而CALayer是不可以调用Masonry方法的,这对于在使用Masonry的情况就比较尴尬,下面我们来直接用一种比较简单的解决办法,后边会简单讲一下原因我们可以通过获取View的frame来解决这一问题,而通过Masonry添加约束后是不会及时更新相对应的。
中嵌套多个 subView, 多个动画 view 和 subview 都有各自的动画, 如果在不考虑可交互的前提下,隐式的动画已经可以满足需求, 那么方法 3 可能会比方法 1 和 2 简洁得多, 本文将对方法 3 进行讲解要实现方法 3,首先要了解 CALayer 的几个属性 speed, timeOffset, beginTime 对于这几个。
1UIView是iOS系统中界面元素的基础,所有的界面元素都继承自它它本身完全是由CoreAnimation来实现的Mac下似乎不是这样它真正的绘图部分,是由一个叫CALayerCoreAnimationLayer的类来管理UIView本身,更像是一个CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如frame,bounds等等。
可以这么理解,我向view上添加了一个矩形的涂层,当我给这个矩形涂层设置了一个mask属性之后,如果这个mask层的外观是三角形,那么这个矩形的父视图也会变成三角形,因为mask定义了父视图的显示区域因为mask是一个层,而且它最重要的是它的轮廓,所以mask如果是CALayer 时,常常设置它的contents属性来。
selfview addSubviewimgView 3 以CAShapeLayer作为layer的mask属性 CALayer的mask属性可以作为遮罩让layer显示mask遮住非透明的部分CAShapeLayer为CALayer的子类,通过path属性可以生成不同的形状,将CAShapeLayer对象用作layer的mask属性的话,就可以生成不同形状的图层故生成颜色渐变有以下几个步骤 生成一个。
视图与CALayer的关系UIView与CALayer一一对应,基于多点触控的用户界面与基于鼠标键盘交互的差别,iOS采用分层设计OpenGL ES与Core GraphicsOpenGL ES用于渲染2D和3D图形,Core Graphics提供低级2D渲染能力GPU与图形硬件iOS设备配备GPU,负责加速图像创建与显示OpenGL渲染步骤设置图元数据顶点着色。
数据结构跟UIView的subView一样,都是一个树形的结构 重绘机制当调用setNeedsDisplay的时候会重新调用render方法,而CALayer实际是维护个三个模型的树形结构,一个是渲染树,一个是呈现树,还有一个是当前模型树Layer的渲染架构重要Layer也和View一样存在着一个层级树状结构,称之为图层树Layer Tree。
相关推荐